→ Заполняем пустое пространство. Почеркушки и путанки.
Прошлый раз я рассказывала про раскраски для взрослых, тема этого блога – заполнение пустого пространства листа и такие методики (техники) рисования как Зентангл, Дудлинг и их разновидности.Первая техника Зентангл. Во-первых, определимся что же такое Зентангл. Зентангл – это зарегистрированное (или запатентованное как бренд) понятие, обозначающее методику медитативного рисования. Методика создана более десяти лет назад американцами художником-шрифтовиком Марией Томас и Риком Робертсом, которое долгое время был монахом. В словаре нет как такового определения этого слова. Но оно состоит из двух частей – «зен» и «тангл». «Зен» - это «дзен» (как «дзен-буддизм») – полная форма просветления. А «тангл» - переводиться как «сплетение», «спутанный клубок», «беспорядок». Получается, что Зентангл – это абстрактный рисунок, создающийся на основе повторяющихся узоров. При этом человек при рисовании достигает максимального расслабления схожего с медитацией. Еще Зентангл называют дзен-графикой или медитативным рисованием. Собственно Зентангл – это прежде всего погружение в сам процесс рисования. Концентрация на каждой линии. Рисунок – одновременно и спланированный и стихийный. Спланированный потому, что используются особые узоры-танглы (танглами называют как отдельные узоры, так и готовые рисунки), рисуемые пошагово по известной схеме, состоящие из ограниченного количества элементов. Спонтанный – потому, что комбинация танглов и конкретное исполнение заранее не планируется. Вообщем главное в Зентангле это то, что процесс важнее результата.


Наша вторая техника – Дудлинг (или Зендудлинг). Или Дудл. В отличие от Зентангла это бессознательный рисунок, незапланированный и стихийно развивающийся. Дудлинг возникает тогда, когда мы концентрируемся на чем-то другом, обычно связанным со слушаньем. Рисунок состоит из простых элементов - кружочков, закорючек, ромбиков, точечек, палочек и прочих. Однако из этих простых элементов могут складываться сложнейшие композиции, поражающие воображение. Они могут мыть каляками-маляками, а могут быть и весьма сложными и художественно наполненными.
У Дудлинга есть два положительных момента: - Дудлинг как бессознательный рисунок, позволяющий «отключить мозг», что открывает дорогу чистому творчеству, не скованному правилами. - Дудлинг парадоксальным образом не отвлекает, а помогает удерживать внимание рисующего. Есть даже целое направление, основанное на Дудлинге – это арт-буки, но о них я расскажу в следующий раз.
Третья техника – это Зенарт (или ZIA) – Зенартом считается любое отступление от правил рисования – рисование цветными фломастерами, или раскрашивание рисунка цветом или использование бумаги большого формата или плотности, альбома например. Также Зенартом считается, если нарисовать танглами что-то конкретное: розу, ежика, сову. Или же рисовать вообще не на бумаге оформление стен или же тканевой сумки.

При оформлении интерьера окна часто остаются без внимания, максимум, на них меняют шторы или делают замену самих окон. А ведь пространство около них тоже можно использовать максимально практично. Тут действительно есть, где разгуляться, спектр идей настолько велик, что остановиться на чём-то одном мы не смогли и решили предложить сразу 25 чудесных идей для преображения вашего интерьера.

«Пространство около окна в детской комнате.
Пространство около окна в детской комнате.
Систем хранения в детской не бывает много, игрушки заполняют всё пространство и их количество только увеличивается. Если вы не знаете, куда уже их складывать, то этот пункт для вас. Сделайте открытые или закрытые шкафчики вокруг окна, на нём пускай будет мягкий уголок для малыша, а под подоконником – скрытые системы хранения. Такой комплекс смотрится стильно и обязательно понравится ребёнку. 
Аккуратное хранение в детской комнате.Хранение домашней библиотеки
Домашняя библиотека.
Бумажные книги занимают немало места в любом интерьере и, обычно, их количество не уменьшается, а только увеличивается. И книгоманы начинают ломать головы, куда складывать любимую литературу, где найти место для домашней библиотеки. Тут-то пространство у окна придётся как раз кстати. Вы можете задействовать верхнюю часть под потолком или организовать хранение книг под подоконником, а если в комнате два окна, то займите всё расстояние между ними и сделайте из него импровизированный книжный шкаф. Ещё одна идея – сделать открытые полки по обе стороны от окна и сложить на них книги. 
Аккуратное хранение книг.
Хранение книг под подоконником.
Стильное хранение книг в квартире.
Хранение книг между двумя окнами.
Стильное хранение домашней библиотеки.

Уютное местечко для чтения.
Раз уж речь зашла о книгах то нельзя обойти стороной оформление уголка для чтения. Окно для этих целей подходит идеально. Используйте для этого мягкие напольные подушки, они будут служить в роли сидения, а под спину пойдут и их декоративные собратья. Создайте свой уютный уголок, где будет приятно проводить время в выходной день. На случай, если зачитаетесь и на улице стемнеет, позаботьтесь о том, чтобы неподалёку находился дополнительный источник искусственного освещения. 
Место для чтения у окна.

Стильное местечко для отдыха.
Когда из окна открывается прекрасный вид, то просто грех не сделать на подоконнике место для отдыха и созерцания. Пускай тут преобладает спокойная цветовая гамма, сидение обязательно оборудуйте мягкое, не забудьте украсить местечко несколькими декоративными подушками, положите поблизости плед. Такая интерьерная композиция будет радовать глаз и наполнит комнату особой атмосферой. К тому же, после напряжённого рабочего дня вы всегда сможете расслабиться и получить эстетическое удовольствие.

Место для отдыха.
Самое уютное местечко в доме.

Красивый уголок для отдыха.
Аккуратно и стильно.

Домашний офис у окна.
Удачное решение – организовать у окна рабочую зону. Подоконник используйте, как столешницу или поставьте у него приставной столик, сделайте удобные полки для хранения бумаг и канцелярских принадлежностей. Не забудьте подобрать стул комфортной высоты и не вешайте на окно штор, они будут препятствовать проникновению естественного света в комнату.
Зона столовой
Зона столовой у окна.
Когда стаёт вопрос о поиске места для столовой зоны, обратите свой взор на окно и пространство около него, особенно, если рядом с ним есть свободный угол. Тут отлично разместится угловой уголок или несколько удобных стульев/кресел. Выбирайте для этой зоны лаконичную и предельно простую мебель светлых оттенков. Так столовая будет казаться более уютной. 
Угловая столовая у окна.
Уютная мини-столовая.

Практичное использование окна на кухне.
Окно на кухне – находка для хозяйки, мало того, что подоконник можно использовать в роли рабочей зоны, так ещё и задействовать пространство у окна. Организуйте открытые полки и поставьте туда посуду, кастрюли, крупы и специи в банках.
В ванной комнате
Хранение на окне в ванной.
Если в ванной комнате имеется окно – это большая удача. Используйте его по максимуму, например, храните здесь чистые банные полотенца. А если сделать несколько полок, то с лёгкостью сможете расположить тут средства личной гигиены или туалетную бумагу.
В гардеробной комнате
Использование пространства около окна в гардеробной комнате.
Окно в гардеробной тоже можно применить с пользой. Расположите по обеимего сторонам удобные открытые ниши, туда поставьте любимые сумки или туфли, которые всегда должны быть в минутной доступности. Не забывайте периодически протирать их от пыли, чтобы они не потеряли презентабельный вид.
Системы хранения в спальне
Системы хранения в спальне.
В спальне также пригодятся открытые системы хранения. Здесь удобно хранить домашнюю одежду, постельное бельё, полотенца, предметы личной гигиены, книги. Для аккуратного хранения используйте вспомогательные аксессуары – коробы, пластиковые боксы, плетёные корзины.
Для эстетического удовольствия
Пространство около окна можно использовать не только в практичных целях, но и сделать из него некий стенд для экспозиции красивого декора. Это могут быть сувениры, привезённые из путешествий, коллекция фарфоровых фигурок, фарфор, вазы и всё, что радует глаз. Главное, не перегружайте полки, оставьте немного свободного пространства для эффекта воздушного интерьера. 
25 ответов
Кажется, что вы делаете то, что собираетесь делать.
#left { float:left; width:180px; background-color:#ff0000; } #right { width: 100%; background-color:#00FF00; } left right
Проблема, которую я нашел с ответом Буше, заключается в том, что если правый столбец длиннее левого, он просто обернется вокруг слева и возобновит заполнение всего пространства. Это не то поведение, которое я искал. После поиска множества "решений" я нашел это замечательное руководство по созданию трех столбцов.
Автор предлагает три разных способа: одну фиксированную ширину, одну с тремя переменными столбцами и одну с фиксированными внешними колонками и среднюю ширину. Гораздо более элегантный и эффективный, чем другие примеры, которые я нашел. Значительно улучшилось понимание макета CSS.
В основном, в простом примере выше, поместите первый столбец влево и придайте ему фиксированную ширину. Затем дайте столбцу справа левый край, который немного шире, чем первый столбец. Это. Готово. Код Ala Boushley:
#left { float: left; width: 180px; } #right { margin-left: 180px; } /* just to highlight divs for example*/ #left { background-color: pink; } #right { background-color: lightgreen;} left right
С примером Буше в левой колонке справа находится другой столбец. Как только левая колонка заканчивается, правая часть снова заполняет все пространство. Здесь правый столбец просто выравнивается дальше на страницу, а левый столбец занимает большой запас жира. Никаких взаимодействий потока не требуется.
Решение исходит из свойства отображения.
В принципе, вам нужно сделать, чтобы оба div были похожи на ячейки таблицы. Поэтому вместо использования float:left вам нужно будет использовать display:table-cell для обоих div, а для динамической ширины div вам нужно также установить width:auto; . Оба div должны быть помещены в контейнер шириной 100% с свойством display:table .
Container {display:table;width:100%} #search { width: 160px; height: 25px; display:table-cell; background-color: #FFF; } #navigation { width: auto; display:table-cell; /*background-color: url("../images/transparent.png") ;*/ background-color: #A53030; } *html #navigation {float:left;}
ВАЖНО: для Internet Explorer вам нужно указать свойство float в динамической ширине div, иначе пробел не будет заполнен.
Я надеюсь, что это решит вашу проблему. Если вы хотите, вы можете прочитать полную статью, которую я написал об этом на в моем блоге .
Left { float: left; width: 100px; } .right { overflow: auto; }
В этом случае overflow: auto запускает контекстное поведение и делает правильный элемент расширяющимся только до доступной оставшейся ширины, и он, естественно, расширяется до полной ширины, если.left исчезает. Очень полезный и чистый трюк для многих макетов UI, но, возможно, трудно понять, почему это работает. Сначала
Если вам не нужна совместимость со старыми версиями определенных браузеров (например, IE 10 8 или менее), вы можете использовать функцию calc() CSS:
#left { float:left; width:180px; background-color:#ff0000; } #right { float: left; width: calc(100% - 180px); background-color:#00FF00; }
@Boushley ответ был самым близким, однако есть одна проблема, не затронутая, которая была указана. Правый div занимает всю ширину браузера; содержание принимает ожидаемую ширину. Чтобы увидеть эту проблему лучше:
* { margin: 0; padding: 0; } body { height: 100%; } #left { opacity: 0; height: inherit; float: left; width: 180px; background: green; } #right { height: inherit; background: orange; } table { width: 100%; background: red; }
| Hello, World! |
Содержимое находится в правильном месте (в Firefox), однако ширина неверна. Когда дочерние элементы начинают наследовать ширину (например, таблицу width: 100%), они получают ширину, равную ширине браузера, заставляя их переполняться справа от страницы и создавать горизонтальную полосу прокрутки (в Firefox) или не плавать и сжиматься (в хромированном состоянии).
Вы можете легко устранить это , добавив overflow: hidden в правый столбец. Это дает вам правильную ширину как для содержимого, так и для div. Кроме того, таблица получит правильную ширину и заполнит оставшуюся ширину.
Я попробовал некоторые из других решений выше, они не работали полностью с некоторыми краевыми случаями и были слишком запутаны, чтобы гарантировать их фиксацию. Это работает, и это просто.
Если есть какие-либо проблемы или проблемы, не стесняйтесь их повышать.
Ниже приведено небольшое исправление для принятого решения, которое предотвращает попадание правой колонки в левый столбец. Замененная width: 100%; с overflow: hidden; сложное решение, если кто-то этого не знал.
This is My Page Title #left { float: left; width: 180px; background-color: #ff0000; } #right { overflow: hidden; background-color: #00FF00; } left right
Также проверьте пример для трех расположения столбцов: http://jsfiddle.net/MHeqG/3148/
Ответ Boushley, кажется, лучший способ пойти, чтобы организовать это с помощью поплавков. Однако это не без проблем. Вложенные плавающие внутри расширенного элемента не будут доступны вам; он сломает страницу.
Метод, показанный в основном "подделывает" его, когда дело доходит до расширяющегося элемента - он фактически не плавает, он просто играет с плавающими элементами с фиксированной шириной, используя свои поля.
Тогда проблема в том, что: расширяющийся элемент не плавает. Если вы пытаетесь и имеете какие-либо вложенные плавающие внутри расширяющегося элемента, эти "вложенные" плавающие элементы вообще не вложены; когда вы пытаетесь вставить clear: both; под ваши "вложенные" плавающие элементы, вы также очистите поплавки верхнего уровня.
Затем, чтобы использовать решение Boushley, я хотел бы добавить, что вы должны поместить div следующим образом: .fakeFloat { высота: 100%; ширина: 100%; плыть налево; } и поместите это прямо в расширенный div; все расширенное содержимое div должно идти тогда внутри этого элемента fakeFloat.
По этой причине я рекомендую использовать таблицы в этом конкретном случае. Плавающие элементы действительно не предназначены для того, чтобы делать расширение, которое вам бы хотелось, тогда как решение с использованием таблицы тривиально. Аргумент обычно делается таким, что плавание более подходит для макетов, а не таблиц.. но вы все равно не используете плавающие здесь, вы его притворяетесь, и этот вид побеждает цель стилистического аргумента для этого конкретного случая, в мое скромное мнение.
Если вы пытаетесь заполнить оставшееся пространство в flexbox между двумя элементами, добавьте следующий класс в пустой div между 2, которые вы хотите разделить:
Fill { // This fills the remaining space, by using flexbox. flex: 1 1 auto; }
Решение для фиксированных центральных div и столбцов с жидкостью.
Center{ background:#ddd; width: 500px; float:left; } .left{ background:#999; width: calc(50% - 250px); float:left; } .right{ background:#999; width: calc(50% - 250px); float:right; }
Если вам нужен фиксированный левый столбец, просто измените формулу соответствующим образом.
Я попробовал вышеуказанные решения для жидкости, оставленной, и фиксированное право, но не сработало (я знаю, что вопрос обратный, но я думаю, что это актуально). Вот что работало:
Wrapper {margin-right:150px;} .wrapper .left {float:left; width:100%; margin-right:-150px;} .right {float:right; width:150px;}
Используйте display:flex
fixed width remaining
Вы можете использовать Grid CSS свойства, это самый понятный, понятный и интуитивно понятный способ структурирования ваших блоков.
#container{ display: grid; grid-template-columns: 100px auto; color:white; } #fixed{ background: red; grid-column: 1; } #remaining{ background: green; grid-column: 2; } Fixed Remaining
Интересно, что никто не использовал position: absolute с position: relative
Таким образом, другим решением будет:
Menu1 Menu2 Menu3
Header { position: relative; } #left { width: 160px; height: 25px; } #right { position: absolute; top: 0px; left: 160px; right: 0px; height: 25px; }
Container { width:100%; display:table; vertical-align:middle; } .left { width:100%; display:table-cell; text-align:center; } .right { width:40px; height:40px; display:table-cell; float:right; } Left Right = $blockWrap) || $thePageRefreshed == true){ $(".right_content_container").width($normalRightResize); $(".right_content_container").css("padding-left","0px"); /* Begin test lines these can be deleted */ $rightrightPosition = $(".right_content_container").css("right"); $rightleftPosition = $(".right_content_container").css("left"); $rightwidthPosition = $(".right_content_container").css("width"); $(".top_title").html("window width: "+$(window).width()+" "+"width: "+$rightwidthPosition+" "+"right: "+$rightrightPosition); /* End test lines these can be deleted */ } else{ if($(".right_content_container").width() > 300){ $(".right_content_container").width(300); } /* Begin test lines these can be deleted */ $rightrightPosition = $(".right_content_container").css("right"); $rightleftPosition = $(".right_content_container").css("left"); $rightwidthPosition = $(".right_content_container").css("width"); $(".top_title").html("window width: "+$(window).width()+" "+"width: "+$rightwidthPosition+" "+"right: "+$rightrightPosition); /* End test lines these can be deleted */ } if($thePageRefreshed == true){ $thePageRefreshed = false; } } /* NOTE: The html and body settings are needed for full functionality and they are ignored by jsfiddle so create this exapmle on your web site */ html { min-width: 310px; background: #333; min-height:100vh; } body{ background: #333; background-color: #333; color: white; min-height:100vh; } .top_title{ background-color: blue; text-align: center; } .bottom_content{ border: 0px; height: 100%; } .left_right_container * { position: relative; margin: 0px; padding: 0px; background: #333 !important; background-color: #333 !important; display:inline-block; text-shadow: none; text-transform: none; letter-spacing: normal; font-size: 14px; font-weight: 400; font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif; border-radius: 0; box-sizing: content-box; transition: none; } .left_navigator_item{ display:inline-block; margin-right: 5px; margin-bottom: 0px !important; width: 100%; min-height: 20px !important; text-align:center !important; margin: 0px; padding-top: 3px; padding-bottom: 3px; vertical-align: top; } .left_navigator_items { float: left; width: 150px; } .right_content_container{ float: right; overflow: visible!important; width:95%; /* width don"t matter jqoery overwrites on refresh */ display:none; right:0px; } .span_text{ background: #eee !important; background-color: #eee !important; color: black !important; padding: 5px; margin: 0px; } Test Title Dashboard Calendar Calendar Validator Bulletin Board Slide Editor Bulletin Board Slide Show (Live) TV Guide Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ullamcorper maximus tellus a commodo. Fusce posuere at nisi in venenatis. Sed posuere dui sapien, sit amet facilisis purus maximus sit amet. Proin luctus lectus nec rutrum accumsan. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Ut fermentum lectus consectetur sapien tempus molestie. Donec bibendum pulvinar purus, ac aliquet est commodo sit amet. Duis vel euismod mauris, eu congue ex. In vel arcu vel sem lobortis posuere. Cras in nisi nec urna blandit porta at et nunc. Morbi laoreet consectetur odio ultricies ullamcorper. Suspendisse potenti. Nulla facilisi. Quisque cursus lobortis molestie. Aliquam ut scelerisque leo. Integer sed sodales lectus, eget varius odio. Nullam nec dapibus lorem. Aenean a mattis velit, ut porta nunc. Phasellus aliquam volutpat molestie. Aliquam tristique purus neque, vitae interdum ante aliquam ut. Pellentesque quis finibus velit. Fusce ac pulvinar est, in placerat sem. Suspendisse nec nunc id nunc vestibulum hendrerit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Mauris id lectus dapibus, tempor nunc non, bibendum nisl. Proin euismod, erat nec aliquet mollis, erat metus convallis nulla, eu tincidunt eros erat a lectus. Vivamus sed mattis neque. In vitae pellentesque mauris. Ut aliquet auctor vulputate. Duis eleifend tincidunt gravida. Sed tincidunt blandit tempor. Duis pharetra, elit id aliquam placerat, nunc arcu interdum neque, ac luctus odio felis vitae magna. Curabitur commodo finibus suscipit. Maecenas ut risus eget nisl vehicula feugiat. Sed sed bibendum justo. Curabitur in laoreet dolor. Suspendisse eget ligula ac neque ullamcorper blandit. Phasellus sit amet ultricies tellus. In fringilla, augue sed fringilla accumsan, orci eros laoreet urna, vel aliquam ex nulla in eros. Quisque aliquet nisl et scelerisque vehicula. Curabitur facilisis, nisi non maximus facilisis, augue erat gravida nunc, in tempus massa diam id dolor. Suspendisse dapibus leo vel pretium ultrices. Sed finibus dolor est, sit amet pharetra quam dapibus fermentum. Ut nec risus pharetra, convallis nisl nec, tempor nisl. Vivamus sit amet quam quis dolor dapibus maximus. Suspendisse accumsan sagittis ligula, ut ultricies nisi feugiat pretium. Cras aliquam velit eu venenatis accumsan. Integer imperdiet, eros sit amet dignissim volutpat, tortor enim varius turpis, vel viverra ante mauris at felis. Mauris sed accumsan sapien. Interdum et malesuada fames ac ante ipsum primis in faucibus. Ut vel magna commodo, facilisis turpis eu, semper mi. Nulla massa risus, bibendum a magna molestie, gravida maximus nunc.
Вот моя скрипка, которая может работать для вас, как и для меня.
Пробел (или пустое пространство, иногда можно встретить кальку с английского - белое пространство, а газетчики на сленге называют его «воздух») является одним из самых ценных активов интерактивного дизайна. Пробелы на странице, хотя они часто упускаются из виду, могут быть настолько же важны, как пространство, занимаемое элементами пользовательского интерфейса.
«Пробелы следует рассматривать как активный элемент, а не пассивный фон» - Ян Чихольд
В этой статье я хотел бы объяснить, как использовать пробелы в дизайне для улучшения пользовательского интерфейса. Однако, прежде чем я смогу сделать это, нам нужно четко понимать, что мы подразумеваем под пустым пространством (пробелом).
Знакомство с пробеломПробел - это пустое пространство на странице между элементами и вокруг них. Когда дизайнеры говорят о пробелах, они на самом деле имеют ввиду негативное пространство. Термин «негативное пространство» происходит от традиционного искусства, где он более точно фиксирует форму объекта.
“Супрематизм. Автопортрет в двух измерениях” кисти Казимира Малевича. “Негативное пространство” - это пространство между элементами композиции.
Хотя мы называем это «белым пространством» (whitespace), это не значит, что фактическое пространство должно быть белым. Пустое пространство может быть заполнено любым цветом, если оно не содержит таких элементов, как текст или изображения. Поскольку нет реальной связи с белым цветом, термины «пробел» и «негативное пространство» могут использоваться взаимозаменяемо.
 «Белое пространство» не должно быть белым. В дизайне ToyFight много негативного пространства, окрашенного в красный цвет. Почему пробелы важны
«Белое пространство» не должно быть белым. В дизайне ToyFight много негативного пространства, окрашенного в красный цвет. Почему пробелы важны
Пробел является фундаментальным элементом дизайна не без причины. Подобно традиционному искусству, объекты в графических пользовательских интерфейсах также требуют негативного пространства - текст, кнопки, логотипы и другие объекты нуждаются в свободном пространстве. Все хорошие пользовательские интерфейсы включают правильные значения пробелов во всех элементах страницы сверху вниз.

Существует два типа пробелов:
- Микро. Пробелы между строками текста и внутри сетки и т. д. Этот пробел делает контент разборчивым и удобочитаемым.
- Макро. Пробел между основными элементами на странице. Например, левый и правый столбцы на странице Medium. В отличие от микро-пробелов макро-пробелы действуют как контейнер всего дизайна
Пробел - отличный инструмент для балансировки элементов дизайна и лучшей организации контента для улучшения визуального общения.
1. Выделите определенные элементыВыделить на странице конкретный элемент или контент является одной из наиболее распространенных задач для дизайнеров. В то время как дизайнеры могут использовать множество визуальных методов для выделения определенных элементов, одним из способов достижения хороших результатов является регулирование количества пустого пространства вокруг точек фокуса.
Между расстоянием и вниманием есть связь - большее расстояние привлекает внимание - отсутствие других элементов сильнее выделяет существующие элементы. Дизайнеры могут использовать это свойство пробелов, чтобы выделить важные элементы. Добавление пробелов к определенному сегменту контента заставляет обратить внимание пользователя на эту область просто потому, что на экране больше нет ничего, чтобы привлечь внимание.
Чем больше пустого пространства вокруг объекта, тем больше он привлекает глаз.
Как вы можете видеть в приведенном ниже примере, Google является большим сторонником пустого пространства в своих проектах. Оно помогает сразу понять цель этого проекта: основное внимание уделяется главной цели страницы.
 Когда посетители приходят на главную страницу поиска Google, их взгляд сразу же падает в центр страницы, где Google имеет свою форму поиска. Это все благодаря пустому пространству.
Когда посетители приходят на главную страницу поиска Google, их взгляд сразу же падает в центр страницы, где Google имеет свою форму поиска. Это все благодаря пустому пространству. Тот же метод используется для целевых страниц, особенно для выделения кнопок призыва к действию. Если вы посмотрите на домашнюю страницу MailChimp, вы заметите, что кнопка «Зарегистрироваться бесплатно» почти сразу привлекает ваше внимание.

Когда мы рассматриваем макет, мы обычно рассматриваем его как компоновку объектов. Это происходит потому, что наш мозг создает модель отношений между различными объектами, основанную на относительном расстоянии между ними. Законы гештальта определяют, что объекты в непосредственной близости будут казаться одной «единицей», в силу чего пробелы действуют как визуальная метка. Взгляните на эту картинку:

Скорее всего, вы видите две группы точек, а не просто 12 точек. Все точки одинаковые, и единственное, что их отличает - это пробел, который разделяет их.
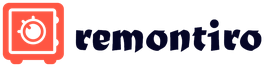
Этот закон может применяться к элементам дизайна взаимодействия. Давайте рассмотрим, как это работает в контексте веб-форм:

 Форма справа облегчает процесс ввода данных. Изображение: NNgroup 3. Не допускайте визуальный беспорядок
Форма справа облегчает процесс ввода данных. Изображение: NNgroup 3. Не допускайте визуальный беспорядок
Многие приложения и веб-сайты страдают от переполнения большим количеством информации и элементов. Обычно это происходит, когда разработчики приложений или веб-сайтов хотят одновременно передавать слишком много информации. К сожалению, пользователи имеют ограниченное внимание, и чем больше элементов борются за их внимание, тем меньше внимания пользователь уделяет макету.
Если вы не думаете, что это проблема, взгляните на картинку, расположенную ниже. Это вопиющий пример, когда слишком большое количество объектов, конкурирует между собой за внимание пользователя.
 Загромождение интерфейса перегружает пользователя слишком большим количеством информации. Пользователь не может выбрать важный контент, когда все выглядит одинаково.
Загромождение интерфейса перегружает пользователя слишком большим количеством информации. Пользователь не может выбрать важный контент, когда все выглядит одинаково. Многие сайты страдают от подобной проблемы. Отсутствие пробелов напрягает глаза посетителя и испытывает его терпение. Сайты, заполненные текстом и фотографиями, расстраивают посетителей и заставляют их в спешке покинуть его.
 Захламленная страница непривлекательна и не позволяет пользователям читать ее содержимое, особенно если нет визуальной иерархии.
Захламленная страница непривлекательна и не позволяет пользователям читать ее содержимое, особенно если нет визуальной иерархии. Если загромождение вашего интерфейса перегружает пользователя слишком большим количеством информации, то уменьшение беспорядка улучшит понимание: удалив отвлекающие факторы, вы заставите пользователей сосредоточиться только на том, что сразу видно. Вы можете использовать пробелы, чтобы свести к минимуму перегрузку. Подумайте о пробелах в качестве регулятора громкости для отвлекающих моментов интерфейса - больше свободного пространства равно меньше шума, что упрощает фокусировку. Когда макет устанавливает правильный баланс пробелов, легче обрабатывать и понимать текст, проще расшифровывать иконки и изображения и обеспечить лучший пользовательский опыт.
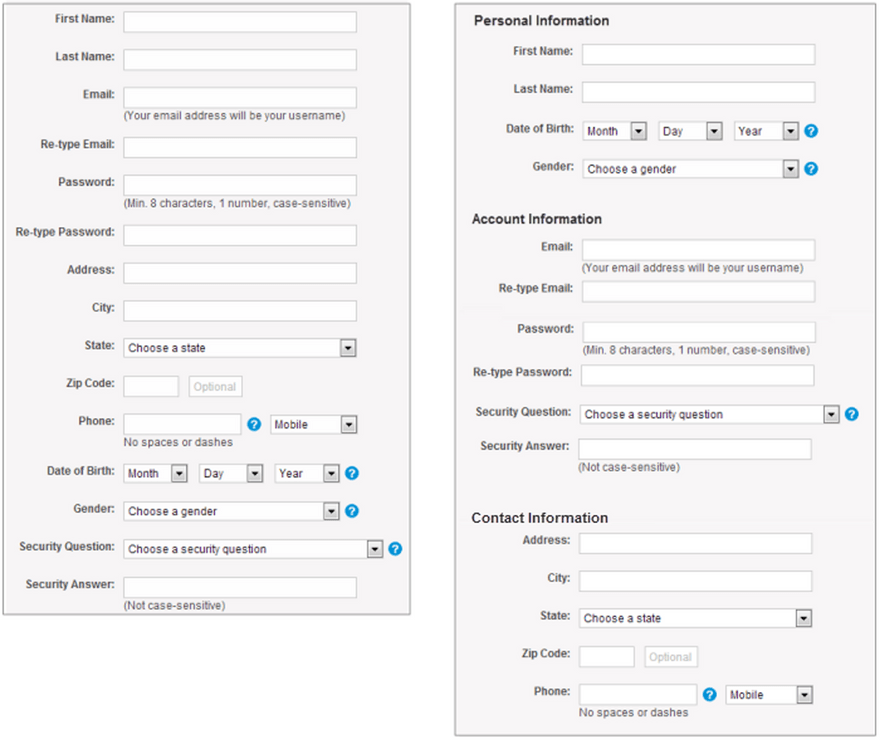
 На этом скриншоте страницы сайта MR PORTER есть много пустого пространства. Посмотрите, как страница разделена на блоки, каждый из которых отделен от других. Все хорошо видно и легко читается.
На этом скриншоте страницы сайта MR PORTER есть много пустого пространства. Посмотрите, как страница разделена на блоки, каждый из которых отделен от других. Все хорошо видно и легко читается. Совет: Чтобы убедиться, что ваш дизайн не загромождён, попробуйте «пятисекундный тест» : посмотрите на веб-страницу в течение пяти секунд и запишите, что вы помните. Это поможет вам понять, достаточное ли у вас количество пробелов на странице.
4. Направляйте пользователя через интерактивный контентЕсли вы хотите, чтобы взгляд вашего пользователя перетекал с одной точки на другую, вам нужно дать ему причину сделать это. Причиной может быть пустое пространство. Когда пустое пространство используется надлежащим образом, оно позволяет странице создавать естественный поток.
Отрегулируйте пробелы, чтобы обеспечить эффективный просмотр содержимого и поддерживать интерес читателей. Как вы можете видеть ниже, именно это делает Dropbox, направляя пользователей через несколько ключевых функций продукта, используя Z-образный паттерн.
 Пустое пространство может помочь дизайнерам рассказать историю.
Пустое пространство может помочь дизайнерам рассказать историю. Асимметрия - это еще один метод пробелов, который можно использовать для направления взгляда в сторону нужного участка страницы. Когда элемент использует асимметричное пространство, он выделяется на фоне других окружающих элементов. Он кажется более ярким, что особенно полезно, если у вас есть области страницы, где одна ссылка / кнопка требует большего внимания, чем другие.
 Асимметрия отлично подходит для привлечения внимания к конкретной области (или элементу) на странице. Изображение: Pivotal 5. Улучшение чтения текста
Асимметрия отлично подходит для привлечения внимания к конкретной области (или элементу) на странице. Изображение: Pivotal 5. Улучшение чтения текста
Контент - это король. Контент - это то, что обеспечивает ценность большинства приложений и веб-сайтов. Вот почему ключевым аспектом хорошего удобства использования является читабельность вашего контента. Множество факторов может способствовать читабельности, включая размер шрифта и его цвет, или использование заголовков. Пробел - еще один ключевой момент, который стоит учитывать, поскольку он оказывает прямое влияние на четкость и читаемость контента:
- Межстрочный интервал или высота строки может значительно улучшить удобочитаемость текста. Как правило, чем больше высота строки, тем лучше опыт пользователя во время чтения. Хотя ее слишком большое значение может сломать единство и сделать дизайн разобщенным.

- Пробелы между абзацами и вокруг блоков текста на самом деле помогают людям лучше понять, что они читают. Согласно исследованию, проведенному в 2004 году , этот вид пробелов увеличивает понимание почти на 20%.
Дизайнеры часто используют горизонтальные (или вертикальные) линии для создания необходимых визуальных разделителей между связанными разделами контента. Несмотря на то, что в большинстве случаев такие разделители хорошо работают, у них есть один главный недостаток: интенсивное использование разделителей может также приводить к визуальному шуму и массивным переполненным интерфейсам.
 Приложение Yelp для Android. Каждый пункт в списке разделяется разделителем без полей. Линия поперек ощущается как остановка - она отчетливо отделяет предметы. В результате, макет ощущается тяжелым.
Приложение Yelp для Android. Каждый пункт в списке разделяется разделителем без полей. Линия поперек ощущается как остановка - она отчетливо отделяет предметы. В результате, макет ощущается тяжелым. По мере того, как предпочтения пользователей смещаются к более простому интерфейсу, разделение пользовательского интерфейса на простые, необходимые элементы является ключом к успеху. Можно разделить по элементам и интервалу, а не по линиям. Чем меньше линий и разделителей, тем чище, современнее и функциональнее выглядит ваш интерфейс. Изобилие пустого пространства может заставить любой интерфейс выглядеть привлекательным и простым. Реальная причина такого изменения заключается в том, что происходит смещение акцента на контент и функциональность, устраняя лишние элементы.
 Использование пустого пространства вместо рисования линий помогает ненавязчивым образом определять разные разделы сайта. Изображение: Goutham 7. Создайте чувство изысканности и элегантности
Использование пустого пространства вместо рисования линий помогает ненавязчивым образом определять разные разделы сайта. Изображение: Goutham 7. Создайте чувство изысканности и элегантности
Хотя пробелы часто рассматриваются как способ улучшения пользовательского опыта, их также можно использовать для чисто эстетических целей. Сайты с большим количеством пустого пространства могут отражать минимализм и роскошь.
Пробел способствует тону дизайна в целом и может заставить продукт выглядеть роскошно, сосредоточив больше внимания на самом продукте, а не на соседних объектах.
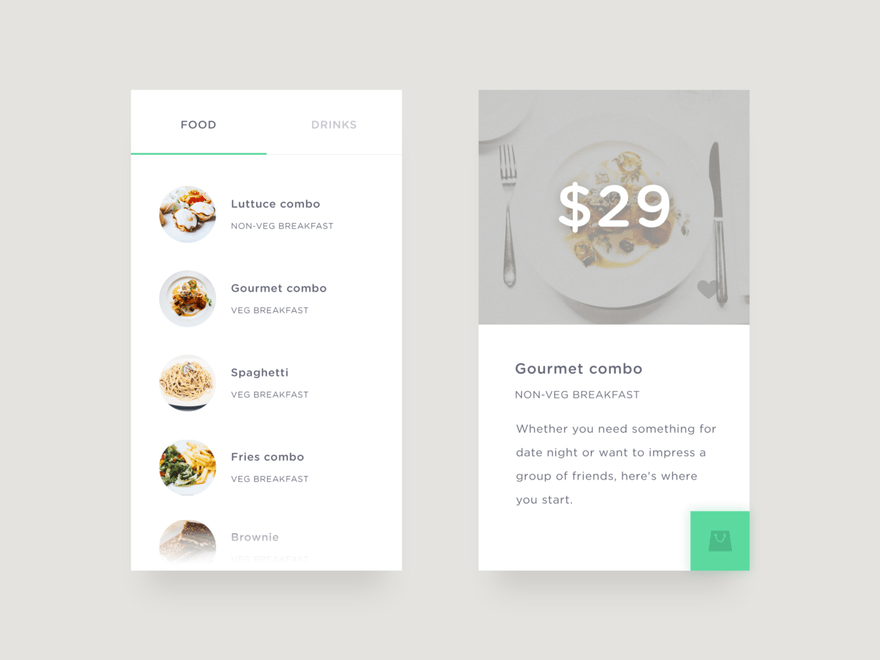
 Пробел может добавить чувство изысканности и роскоши, создавая ощущение, что продукт более важен, чем пространство, в котором он живет. Изображение: Tom Ford Несколько слов о заинтересованных сторонах
Пробел может добавить чувство изысканности и роскоши, создавая ощущение, что продукт более важен, чем пространство, в котором он живет. Изображение: Tom Ford Несколько слов о заинтересованных сторонах
Теперь, вероятно, вы знаете, что пробелы важны. С другой стороны, пробелы могут создавать проблемы между дизайнерами и другими участниками проекта. «Слишком много свободного места. Мы можем использовать его для чего-нибудь еще?» - это фраза, которую мы часто слышим от заинтересованных лиц (клиентов или менеджеров).
Используйте такие просьбы, как возможность обучить их. Наша обязанность, как дизайнеров, помогать другим понять, почему пробелы являются важной частью пользовательского опыта. Организуйте совещание и объясните свои соображения. Если это не сработает, вы можете провести A / B тестирование. Испытайте две версии дизайна: один предложенный вами и другой, предложенный клиентом. Пользователи, скорее всего, предпочтут менее загроможденную версию.
ВыводПустое пространство - это не пустой холст, это мощный инструмент дизайна. Но этот инструмент трудно освоить: применение пробелов - это одновременно искусство и наука. Понимание того, сколько пробелов должно использоваться для создания хорошего макета, требует практики. Чем больше вы создаете, тем большему вы научитесь.
Теги: , ,У каждого человека как у отдельно взятой личности должны быть свои интересы, цели, планы. Зависимость от другого человека рождается тогда, когда нет наполненности своего пространства. Делайте свою жизнь интересной, наполненной и активной, чтобы потом не вспоминать бесконечные вечера перед телевизором!
Здравствуйте, Екатерина!
Здравствуйте, Ольга!
Мне нужна ваша помощь, я читала на сайте ваши ответы, и мне они очень понравились простотой и легкостью.
Говорите, Оля, будем разбираться вместе.
Мне 43 года. Уже почти три года как я переехала в Москву. В поисках большого заработка. Муж рано умер, мы с сыном 15 лет прожили одни. И вот здесь я начала жить с мужчиной, отношения начались еще в том городке, откуда я приехала. Он тоже работает в Москве. Миша много ухаживал за мной, добивался моего расположения, а я все боялась начать .
Боялись вновь остаться одной, вновь пережить утрату?
Скорее, да, но с этим я все же справилась. И после моего переезда в Москву он снял квартиру, а через полгода мы стали жить вместе и живем уже больше двух лет. Но теперь я чувствую себя неуютно.
С чем это связано?
Когда я зашла на ваш сайт, я поняла, что отношения у нас хоть и хорошие, но очень зависимые, особенно с моей стороны. И если так дальше будет продолжаться, то долго они не продержатся, а мне бы хотелось более глубоких, крепких, долгих, доверительных отношений.
Как проявляется зависимость в вашем случае?
Я много думаю о нем, когда его нет, начинаю беспокоиться и рисовать в голове нерадостные картины, а потом начинаю звонить. Нет, не звонить, а, точнее сказать, названивать. И я понимаю это, но сделать с собой ничего не могу.
Оля, зависимость от другого человека рождается тогда, когда нет наполненности своего пространства. Когда внутри тебя пустота и вдруг появляется мужчина, ты наполняешь себя его проблемами, его заботами, его интересами, его целями. Так быть не должно. У каждого человека как у отдельно взятой личности должны быть свои интересы, цели, планы.
Я понимаю, о чем вы говорите. Сейчас я много читаю психологической литературы и понимаю, что мое личное пространство необходимо заполнять чем-то более веселым и радостным: общением, занятиями какими-то.
Ольга, а что вам тогда мешает заполнить свое пространство?
Специфика большого города такова, что знакомств мне завести еще не удалось. С работы домой, забежишь в магазин - и все. На курсы ни на какие пойти не могу. Времени очень мало остается на себя. Да и курсы очень дорогие. Я хотела сначала пойти на английский, но показалось очень дорого. Подскажите, как же мне начать «отлипать» от своего мужчины?
Оля, я понимаю, что большой город, нет знакомств и все такое. Но хочу сказать, что это все отговорки. И пока ты сама не начнешь создавать эти новые полезные знакомства, они так и не появятся. Ты уже большая молодец, что понимаешь свою ситуацию и стараешься ее решить. Уже за это похвали себя. Мало кто на это способен!!!
Не стоит заполнять свое личное драгоценное пространство ненужной болтовней и отягощающим общением. НЕ стоит заполнять его КАКИМИ-ТО занятиями!!!
«Отлипать» начни с того, что тебе интересно прямо сейчас. Начни искусственно создавать себе дела. Занимать себя более-менее интересными делами. Вот прямо сейчас - чем бы ты занялась, если бы у тебя все было? И время, и , и желание?
Ну-у-у, не знаю. Я бы, наверное, прическу себе сделала. Очень люблю с волосами возиться, даже с чужими. Но такая возможность редко выпадает.
Оля, возможности надо создавать. Зачем , если у тебя нет цели пойти работать в иностранную компанию? Учить язык надо для чего-то, или если он тебе безумно нравится, а просто так не стоит ходить на курсы. Толку будет мало.
Раз нравятся прически и волосы, изучи парикмахерское искусство, визаж.
Посмотри честно на себя в зеркало и оцени себя. Хорошо ли ты выглядишь? Могла ли бы ты выглядеть лучше? Что нужно для этого сделать? Изучи строение своего тела и подбери себе новый стиль. (Если это нужно).
Займись рисованием или вязанием, пением или танцами, выбери сама. И не ограничивай себя. Ищи возможности. Нет денег - найди способ бесплатный или с минимальными затратами. Нет времени - найди, как можно совмещать одно с другим. В общем, ищи возможности!
Мы же женщины, у нас в крови гибкость и творческие способности. Так творите, в чем дело?
Вещи, которые необходимо делать женщине для психологического здоровья:
1. Заниматься любимым видом спорта.
2. Найти занятия по душе.
3. Прогулка минимум 30 минут в одиночестве.
4. , маски, уход.
5. Массаж 2-3 раза в неделю.
6. музыка по душе.
7. Общение с детьми и пожилыми людьми.
8. Благотворительность.
9. Общение с наставником, а лучше наставницей.
10. Чтение продвигающих книг.
Это минимум того, чем можно себя занять в свободное время.
Делайте свою жизнь интересной, наполненной и активной, чтобы потом не вспоминать бесконечные вечера перед телевизором!
Огромная благодарность, Екатерина. Я поняла, что сама ограничиваю себя. Если бы вы знали, сколько психологической литературы было прочитано до беседы с вами, а воз и ныне там! Спасибо вам еще раз!
С любовью, психолог Екатерина Ковалева